 |
Rich Internet Application |
Cat: ICT |
|---|---|---|
RIA Consortiam |
08704u/18123r |
Title
Rich Internet Application
リッチ・インターネット・アプリケーション
Index
Why?
-
RIA is various trials to enhance Web application to be more dynamic, easy-to-use, more practical for ordinal users.
-
SaaS applications are being made using these technologies to go toe-to-toe with customised pacckage software.
- RIAは、Webアプリケーションを、一般ユーザにとってもっとダイナミックに、使いやすく、実用的にするためのさまざまな挑戦である。
- SaaSアプリケーションもこれらの技術を活用して、個別のパッケージソフトに遜色ないように作られつつある。
Resume
要約
>Top
0. Introduction:
- Rich Internet Application was introduced in Mar. 2002 by Macromedia (now Adobe). (Wikipedia)
- The guide of the RIA Consortium (RIAC) says that the key of the next generation of Web technology is 'usability.'
0. 序:
- リッチインターネットアプリケーションは2002年に当時のMacromedia (現Adobe)によって提唱された。 (Wekipedia)
- RIA Conosortium曰く、次世代のWeb技術の鍵はユーザビリティである。
>Top 1. What is RIA?:
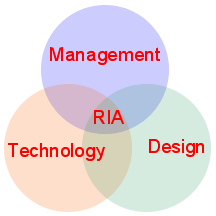
- RIA is combination of three viewpoints.
 1) Management viewpoint:
1) Management viewpoint:
organization for education of human skills. - 2) Technology viewpoint:
technological issues: research, comparison, and evaluation of these issues.
- 3) User Interface (Design) viewpoint:
evaluation of designing, utilization technology, and case examples, etc.
- Comment: IT Coordinator emphasizes conversion of Management and IT Technology. But the concept of RIA added the third viewpoint of User face (Design).
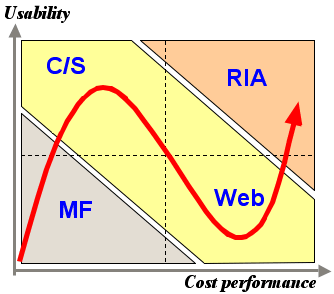
- RIA quadrant:

- Micromedia explains by transition of computer system in a quadrant chart with X-axix of cost performance and Y-axis of usability
- The transition occurred from Mainframe/dumb terminal, Client/Server, the original Web (HTML), then RIA.
- Particularly, computer systems consist of not only hardware and software, but also humanware (=usability).
1. RIAとは?:
- マネジメント視点
- テクノロジ視点
- デザイン視点
デザイン評価、利用技術、実例など
- 注)
ITコーディネータは経営とIT技術の融合を強調してきた。RIAはさらにこれにユーザーインターフェース (デザイン) を追加した。
- RIAへの変遷図:
- コンピュータシステムは、ハードウェア、ソフトウェアのみならずヒューマンウェア (Usability)が重要
>Top
2. Development environment:
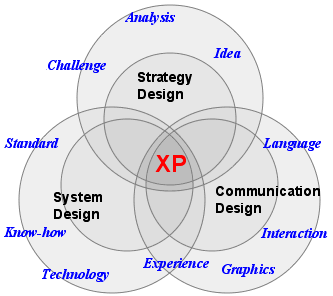
 Design supporting experience (XP):
Design supporting experience (XP):
- Appropriate environment for software development is urged.
- 3K working environment:
The working conditions of Japanese software development usually expressed as 3K environment: Kitsui (= tough), Kibishii (= stringent), and Kaerenai (= cannot return home)
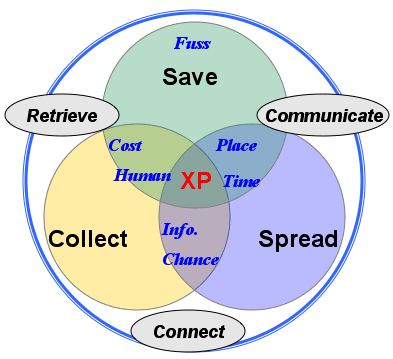
 Essence of Internet:
Essence of Internet: -
- The object of internet is to retrieve, connect, and communicate with someone and something by way of saving, collecting, and spreading something effectively.
- These objects are encirculated and supported by various elemental technologies.
2. 開発環境:
- 経験を支えるデザイン:
- ソフトウェア開発のための適切な環境が必要
- 3K職場:
きつい、厳しい、帰れない職場
- インターネットの本質:
- インターネットの目的は、効率よく何かを省き、集めて、拡げることによって、モノや人を探し、伝え、結びつけることにある。
- これらの目的は、様々な要素技術によって支えられている。
>Top 3. Usability:
- Definition: (Nielsen, 1994):
heuristic evaluation
- Learniability: how easy for users to accomplish tasks?
- Efficiency: how quickly can users perform tasks?
 Memorability: how easily can users reestablish proficiency after a period of not using it?
Memorability: how easily can users reestablish proficiency after a period of not using it? - Errors: how many errors do users make, and how easily can they recover from the errors?
- Satisfaction: how pleasant is it to use the design?
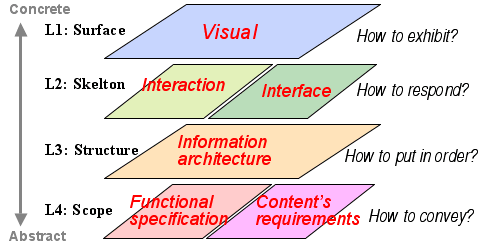
- User Interface:
- The ultimate usability could not be recognized of its existence: anyone can operate unconsciously.
- Excellent thoughtfulness would be very impressive.
3. ユーザビリティ:
- 定義:
- 学習性
- 効率性
- 記憶性
- エラーの少なさ
- 満足度
- ユーザーインターフェース
- 究極のユーザビリティはその存在が気付かれない。誰もが無意識に操作できる。
- 優れた心遣いは非常に印象的
>Top 4.
AJAX:
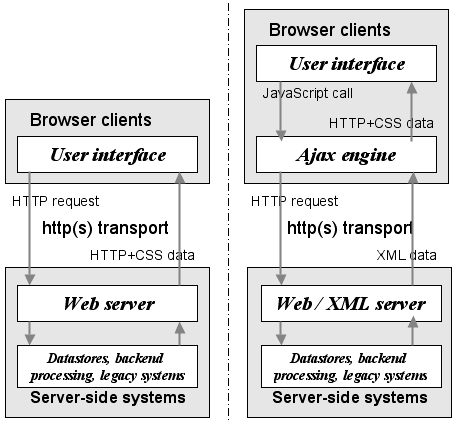
- Classic web application (left) and Ajax web application model (right):
 AJAX (Asynchronous JavaScript + XML):
AJAX (Asynchronous JavaScript + XML):
- The term Ajax was coined in 2005 by
Jesse james Garrett, who explained Ajax referred specifically to following technologies:
- XHTML and CSS for presentation
- Document Object Model for dynamic display
- XMLHttpRequest object for asynchronous communication
- JavaScript to bring these technologies together.
- Advantages:
- A web application can request only the contents that needs to be updated, thus drastically reducing bandwidth usage.
- Ajax allows for much more responsive web applications.
- Ajax can reduce connections to the server, since scripts and style sheets only have to be requested once.
- Disadvantages:
- clicking the browser's back button would not return to an earlier state of the page, but would instead return to the last page visited before it.
- dynamic Web page updates make it difficult to bookmark a particular state of the application.
- most web crawlers do not execute JavaScript code.
- mobile phones , PDA's, and screen readers may mot have support for JavaScript or XMLHttpRequest object.
- the same origin policy prevents Ajax from being used across domains.
4.
AJAX:
- Ajax: (左図)
- <長所>:
- Ajaxは必要なコンテンツのアップデートするので帯域利用を節約できる。
- AjaxによるWebアプリケーションのレスポンスは向上する。
- Ajaxは、scriptやstyle sheetなどは一度取り込めは良いので、サーバへのアクセス回数を減らせる。
- <欠点>:
- Backボタンをクリックしても前の状態に戻らず、最後に訪問したページに戻る。
- 特定の状態のBookmarkができない。
- 検索ロボットはJavaScript codeを検索できない。
- 携帯電話やPDAやScreen readerなどはJavaScriptやXMLHttpRequestをサポートしていない
- Same originn policyによるセキュリティによってAjaxは拒絶される。
>Top
5. Curl:
- Curl programming language:
is a reflective object-oriented programming languages born in MIT: combining HTML, JavaScript, Java, C++, C# within one unified framework.
- Curl is a plain text markup language like HTML.
- Curl runtime is installed in PC, while Curl application and license key are installed in a server; screen image needn't be downloaded from the server.
- Curl can support rich text, GUI layout, business logic, multimedia interface, whose API counts over 8,000 as well as 2D and 3D graphic packages, and component tools for Web applications.
5. INTE
- Curl:
MITで開発された対話的なオブジェクト指向プログラム言語。HTMLのようなマークアップ言語とJavaScriptのようなスクリプトと、Javaを統合している。
- 従来のHTML, CSS, JavaScript の個別の振る舞いを統合できる。
- CurlのランタイムはPCに、Curlのアプリケーションとライセンスは、サーバ川にインストールされる。
- HTML, JavaScript, Java, C++, C#を連結する。
- APIは8,000種、2D/3Dグラフィック用パッケージ、Webサービス用コンポーネント
Comment
- Rich means having great worth or wealth, magnificent, abundant, significant, and very productive.
- リッチの意味は、大きな価値と富、壮大、豊富、重要、そして非常に生産的であること
Title |
Rich Internet Application |
リッチ・インターネット・アプリケーション |
|---|---|---|
Index |
||
Why? |
|
|
Resume |
要約 |
>Top 0. Introduction:
|
0. 序:
|
>Top 1. What is RIA?:
|
1. RIAとは?:
|
>Top 2. Development environment:
|
2. 開発環境:
|
>Top 3. Usability:
|
3. ユーザビリティ:
|
>Top 4. AJAX:
|
4. AJAX:
|
>Top 5. Curl:
|
5. INTE
|
Comment |
|
|